Shopping Cart Software Clip Art Online Shopping, PNG, 980x978px, Shopping Cart, Auto Part, Cart, Css Sprites,

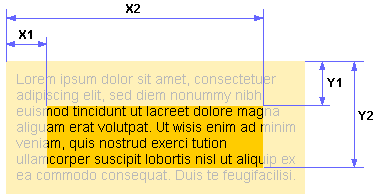
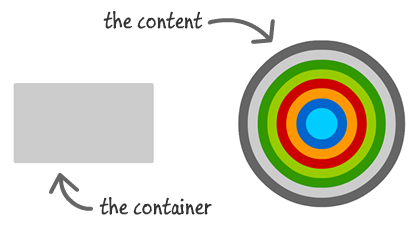
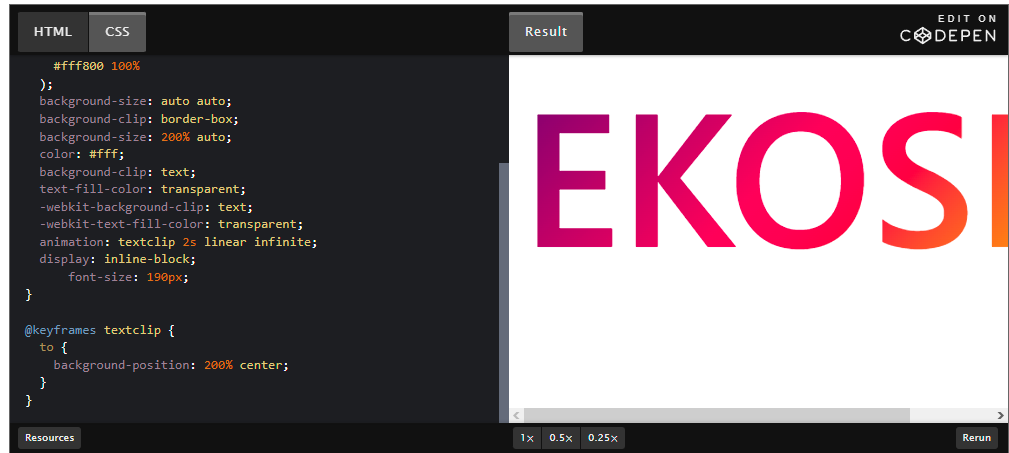
CSS background-position, background-attachment, clip, origin y size. Shorthand fondo. Ejemplos (CU01031D)

Rick Hinderer Investigator Clip & set de tornillos, gris | Compras con ventajas en Knivesandtools.es