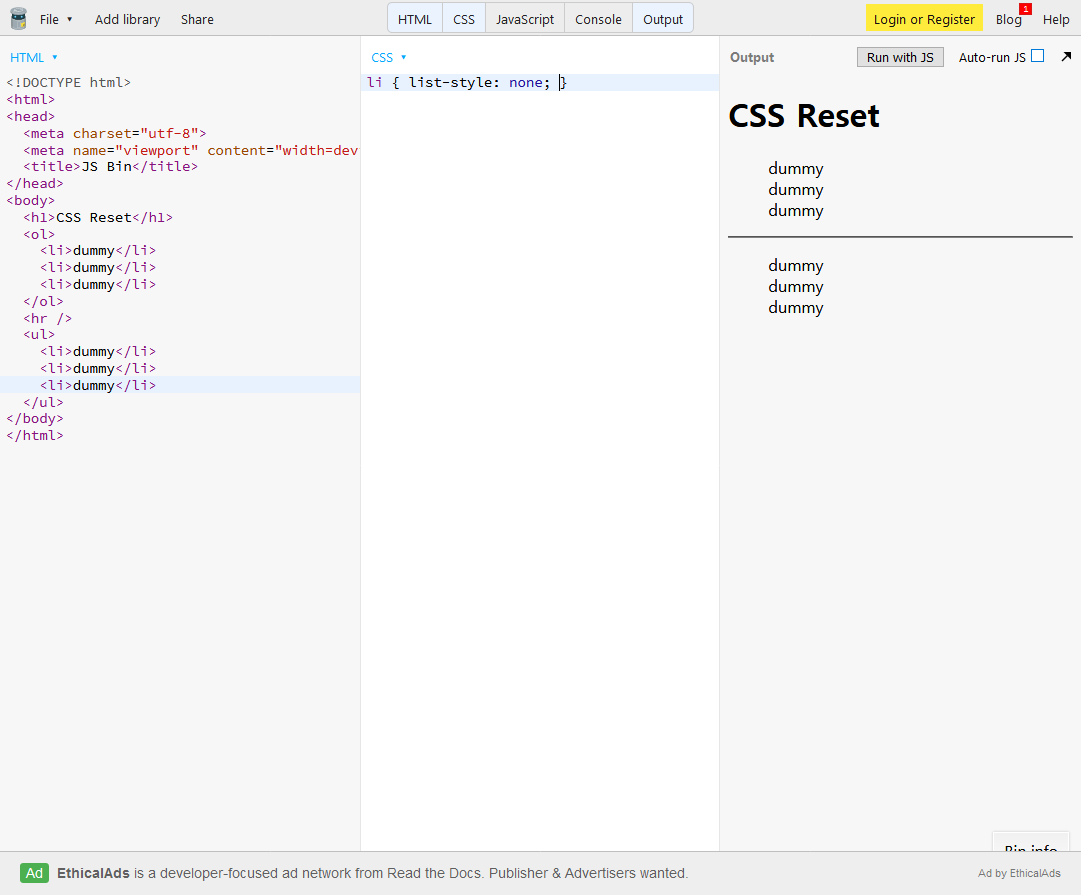
Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a

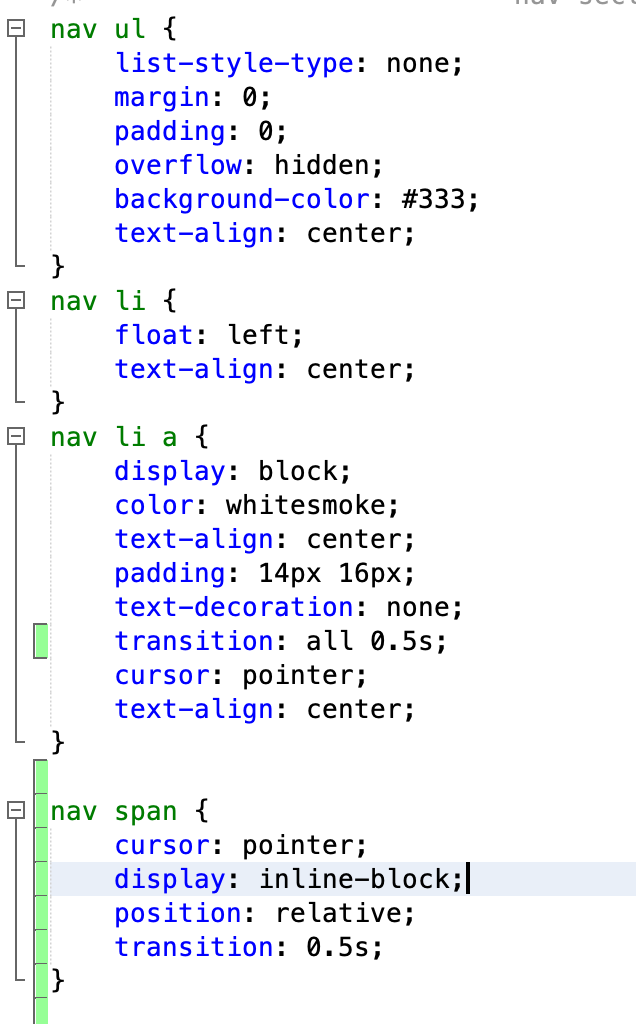
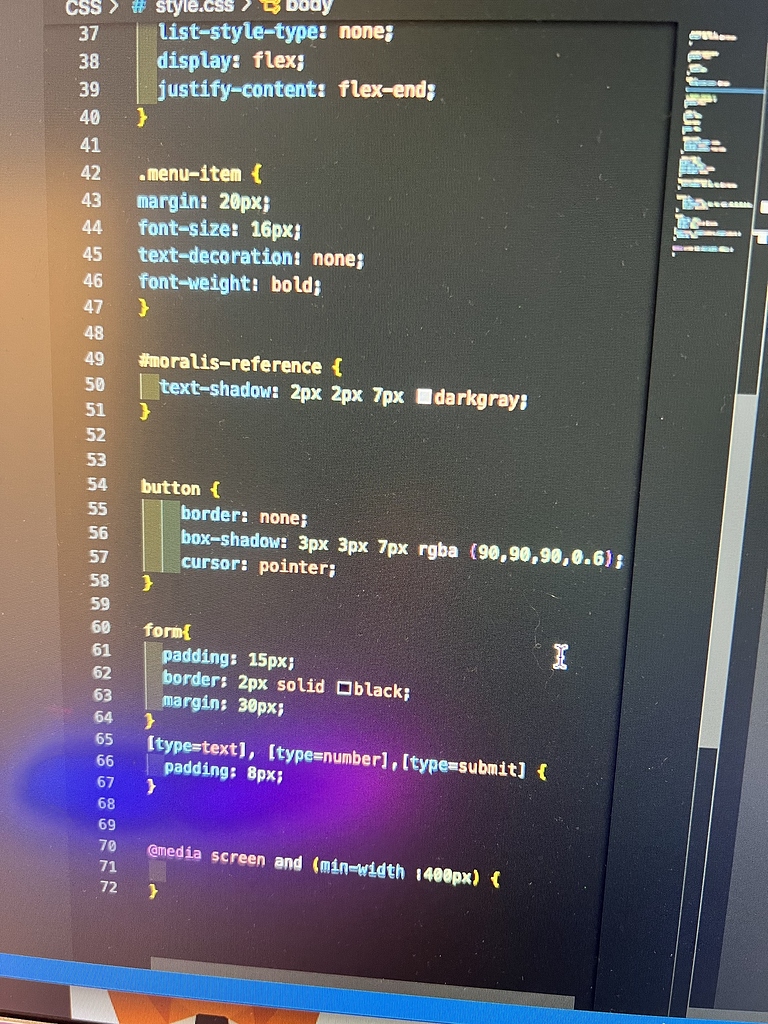
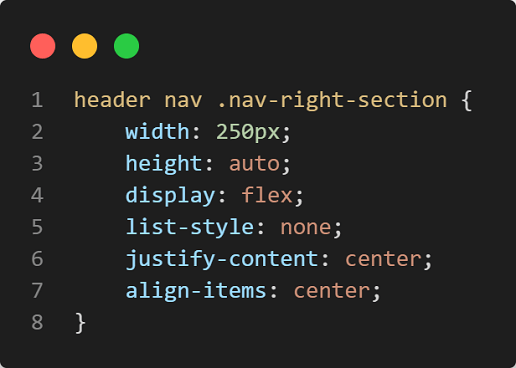
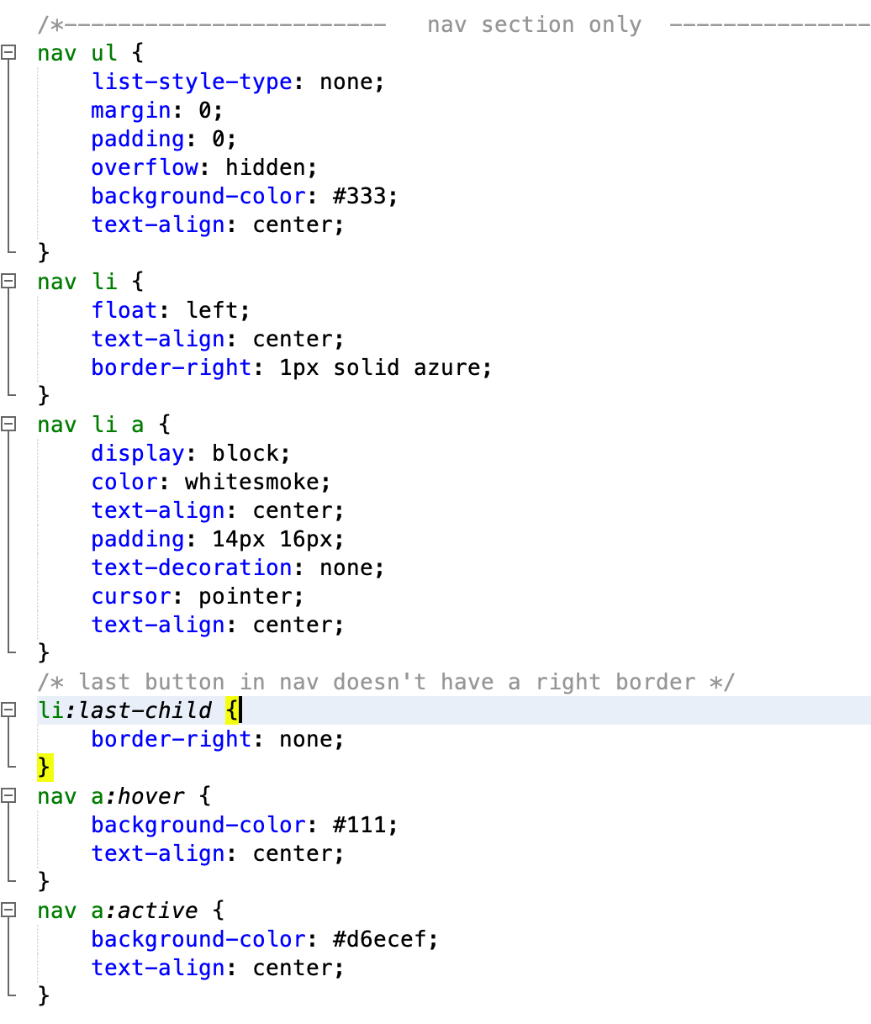
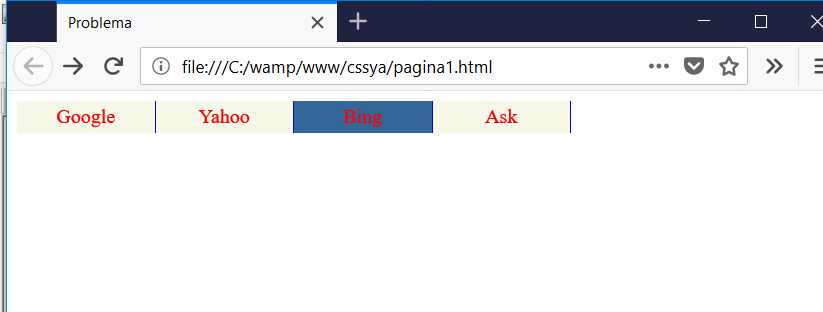
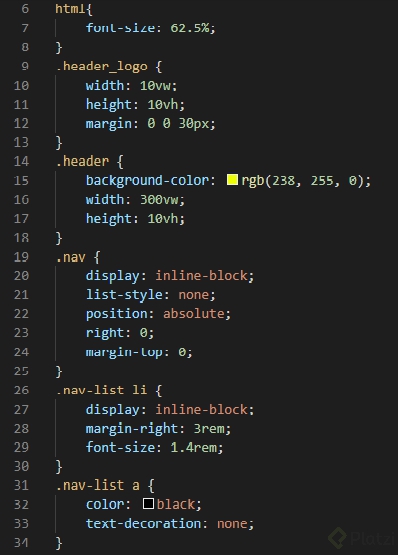
Hola, quisiera colocar esta lista dentro de la parte amarilla de mi <em>header</em> pero no se como hacerlo, les dejo el index y la hoja ...